Do you struggle with image optimization? Not sure, how to optimize images for your blog? And, keep finding ways to do it properly. If you stick by the end of this post, you will learn exactly how I optimize my blog images, and how you can easily learn image optimization SEO by going through these steps.
Let’s first discuss the basics.

Quick navigation
What is image optimization?
Image optimization refers to reducing the size of an image without affecting the quality. A reduced image size also improves image SEO and page load time. Optimizing images for blog reduces the overall page load time by 80% which thus helps to rank on Google, and other search engines.
Whether you run an online store, photography website or blog, you must optimize images. If you want your images to show up on Google, optimize your images correctly. Image optimization SEO is as important as your content.
Affiliate Disclosure: This article contains affiliate links. If someone makes a purchase through affiliate links, I may earn a small compensation. For more, please read on to privacy policy and disclosure.
Why it’s important to optimize images for blog?
There are many reasons to optimize images for your website. Your images are seen as visual content to users. If you optimize images for SEO, you are most likely to drive terrific organic results.
- Optimizing blog images for speed is essential. A fast page load time thus improving website speed.
- Drive traffic from Pinterest or other visual content sites
- Your images will show up in Google or other search engines bringing organic traffic to your site
- Get more chances of backlinks from other sites. If you create your own images, infographics or graphs, then people will credit to your images
- Strengthens the SEO score
- Use of correct images also support your content. It helps people understand the content better, making it interesting and useful.
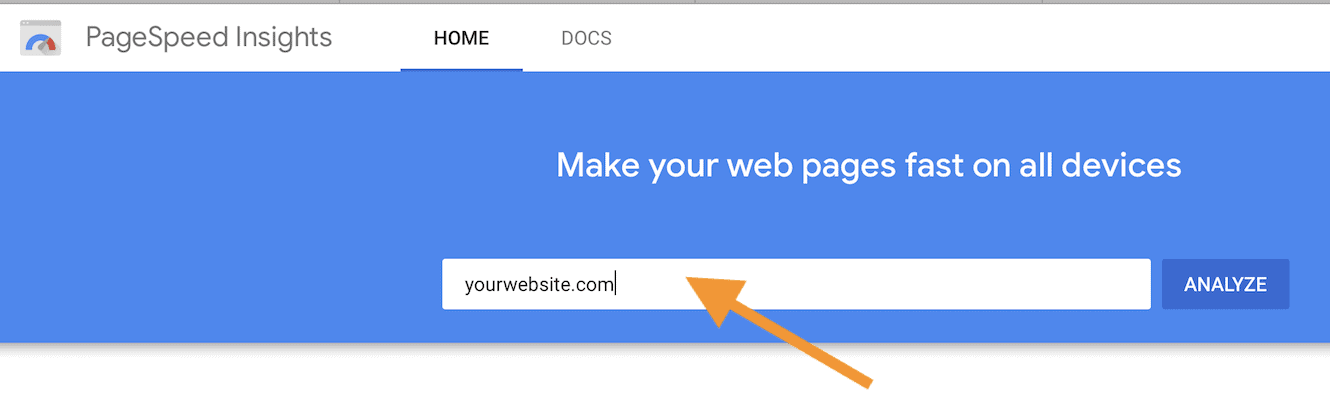
Run a site speed test
Many blogging sites have enormously heavy size images that make their sites slow. This is also a small SEO audit tip.
You can use any site speed test tool like pagespeed insights, or GTmetrix to do a quick site loading speed. According to this research, sites that load in 5 seconds get 70% better conversion rates.

When you’re focusing on website loading speed, you also need to consider website image optimization and optimize images for mobile. Although, loading time on mobile is longer than desktop but it does help.
But, if you are blogging from a year or have a food blog with tons of images then the full site loading time will be more than 5 seconds. According to these statistics from backlinko, the average page loading speed for a website page is 10.3 seconds on desktop and 27.3 seconds on mobile.
That means the mobile loading speed will always be high as compared to desktop pages. Just focus on optimizing your website’s images and you’re good to go.
Different image formats and what you should use
There are two most common image formats on the web.
- JPEG
- PNG
Most of the images are stored on the internet with any of these image formats. It’s important to use the image format that doesn’t affect the photo quality. The visitor shouldn’t have any trouble viewing the web image. You can use either of these file types for your images but you can also follow these rules if you want.
JPEG – Jpeg is the most commonly used format for all digital photographs. It includes all types of images with people, faces or things.
PNG – This format is perfect for any transparent background, screenshot, logos, and graphics. This is a lossless format, and provides great compression. It doesn’t reduce the quality of the image even if you resize it several times.
GIF – Use gif for animation. All those GIFS on the internet have this format.
Which is the best image format for blogs?
From all these formats, JPEG is the best format for blogs. If you don’t edit your pictures multiple times then use jpeg file type. JPEG formats are smaller in size which means fast loading time. Keep reading as I also share image optimization SEO and steps to optimize images for blog.
Best image dimension
Have you ever noticed that some pages take forever to load? Even though the page doesn’t have too many images but it still takes a lot of time loading…
You know why this happens?
Use of incorrect image dimensions.
The reason is that the blogger did not resize or compress the image before uploading. Imagine if your site has hundreds of images with worse dimensions. This will make your site too slow and the heavy-size images are the culprit.
Sometimes, people just directly upload their images from a DSLR, camera or even iPhones. The first step should be to resize to your image to perfect image dimension.
Let’s say there’s an image on the sidebar of your website. If you don’t know, the sidebar width is equal to or less than 300px. There’s no purpose of adding an image of size 900 X 900 to your sidebar. Instead, resize your image to 300 x 300 pixels.
Similarly, when adding blog graphics, you should also know the width area of your blog before resizing the image. Most themes have width area of 600-700pixels but you should definitely determine your own theme width area.
Always use the correct image dimension.
How to find the best images for your website?
Now, you already know the importance of image optimization, image format, and image dimensions. We are also going to follow the steps to optimize images for SEO but before that, I want to ensure you know where to find the images for your blog posts?
First, stop using google images. These are not images from photography sites but someone has uploaded these images to their own sites. Since, you don’t know if they allow free license to use, you cannot use those images.
Now, the next question is where to find images for websites?
There are many free stock photo sites available. However, if your blog is a business or you generate income from it, I would definitely suggest using paid stock images. They look so professional and can also align with your brand. I listed some best stock photography sites here
But, you can find some free photos on these sites. Make sure you read their terms before using these images. Most sites require a credit.
- Picjumbo
- Unsplash
- Pexels
As said, if you have a blogging business then make sure to check out Deposit Photos and Shutterstock for amazing photos! If you get the monthly subscription, you even get a photo for less than a dollar. And, one photo can be used in so many ways 😉
Here’s my list of stock photo sites I use and recommend.
Now, here comes the part where you learn about image optimization, optimizing images for SEO and all must follow steps to optimize images for blog.
How to optimize blog images for SEO ? [Step by step]
In these steps, I’m going to show you how to optimize images for website. These steps will also cover image seo so your images also get found on google or other search engines. I will also share the best image optimization plugin for bloggers and the one I use on my blog.
1 – Name the image file correctly
Even though it takes less than a minute to name an image file but most bloggers ignore this step. All you need to do is to give a proper name to your image file. Along with strong image SEO, the file names also look nice.
Imagine if all of your images are like 00000xts :-/
Name 1 – 123xxxx (Wrong)
Name 2 – 23xdeeeeer travel destinations (wrong)
Name 3 – best travel destinations (correct)
All the blog images in a single blog post should be properly named. You can title the images with the topic of the post. Better, if you can use the keywords in it. This small step can improve the website image SEO and that’s what we are aiming for.
2- Reduce the image size
This step goes back to image dimensions. So, you need to be careful with your image dimensions. There’s no need of adding an enormously large size photo in your sidebar, headshot, or even your blog graphics. Otherwise, your images will be huge in size and you’ll end up having a slow loading page.
These are some sizes I found online but you should definitely choose sizes based on your own theme. Most likely, the width of your blog graphic should be something similar or close to 600px.
- Blog graphic size = 1200 x 630 px
- Headshot size = 500 X 500 px
- Sidebar = 250 X 300 px
For more size images, you can also check out this post by hubspot.
The size of your blog graphics depend on the theme you choose. You can also determine the size of any image using Google Chrome.
3- Use shortpixel plugin to compress and optimize images
So, how to optimize wordpress images? As many blogs are hosted on the popular wordpress platform (the best of all), what are the steps to optimize images in WordPress?
Let me explain.
WordPress plugins are those fast robotic machines that automatically compresses the images as soon as they are uploaded on WordPress dashboard.
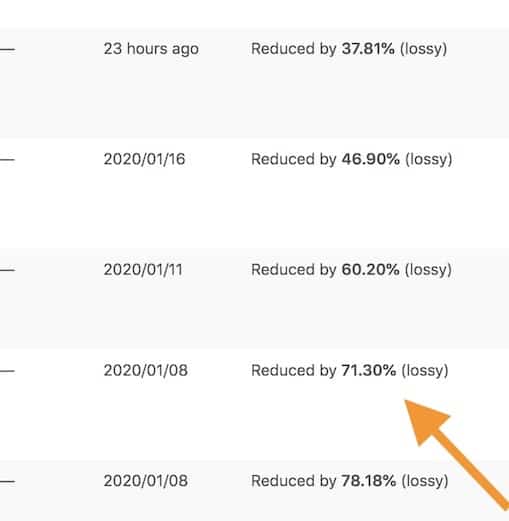
There are many image optimization wordpress plugins available but I am very happy with Shortpixel. This is the light-weight WordPress plugin I use on my site. I bought yearly credits and every time, I upload a new image, shortpixel automatically compresses it for good.
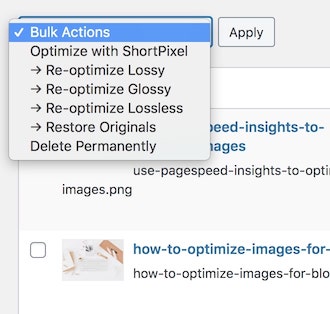
You can even select manually for every image in the media library.

Before Shortpixel, my website images were a mess! Even though I used Wpsmush plugin but was never happy. Every time I audited my site speed, the images were the culprit.
You can simply install shortpixel free version and get 100 credits. If you want more credits every month, then I do recommend buying the annual plan that gives you 20k credits which is more than enough for most bloggers. It’s cheap, fast and light in weight.

After you install the plugin, go to settings and activate it like you want. You can choose for lossy, glossy or lossless compression level. This plugin compresses images in jpeg, png, and GIF. Most bloggers use these image formats so it should work well for you too. You can even select bulk
Confession: My site even crashed while using wpsmush and I don’t know why. So, I never recommend using it. You can try out if you want. But, I highly recommend Shortpixel.
Tip: You can also compress the image before for small size file and then, upload it on wordpress for a second compression. But, make sure to check the quality of the image after double compression. Sometimes, it helps to reduce the size but it affects the quality and pixels.
4- Insert image alt text for SEO
When it’s about optimizing images for the blog, ensure that all images include alt text. If you follow the basic SEO tips for bloggers, you already understand image alt text.
What is alt text?
Alt text or alt description is added to an image text in HTML. The alt text appears if an image failed to load on a webpage. Using alt text helps visually impaired people and search engines to read your image and what it is about. Thus, ranks your website on google.
What to add in alt text?
Use keywords that describe your images. You don’t need to stuff too many keywords into alt text but write a helpful description of the images while using a keyword.
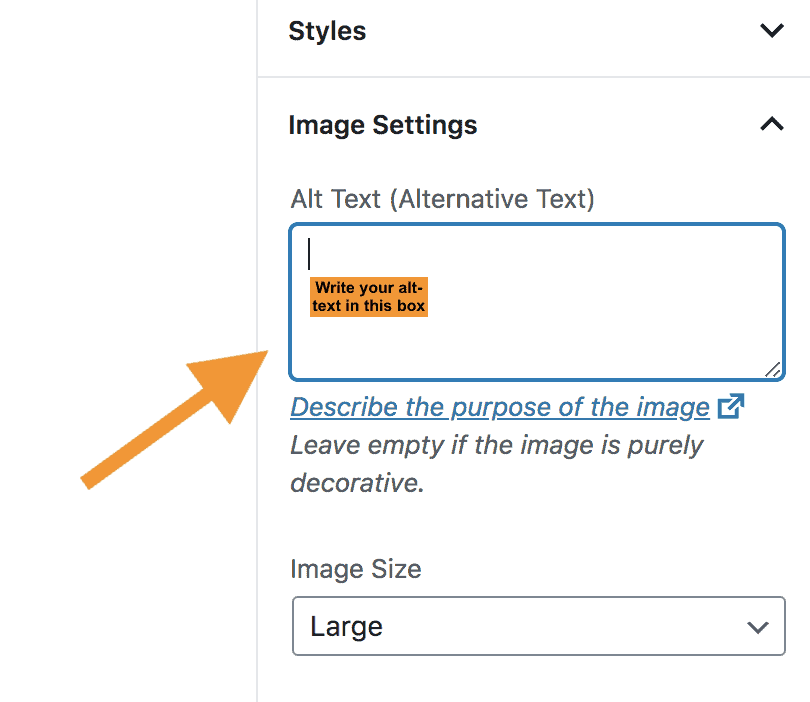
Where to add alt text?
If you are on gutenburg block editor which makes it simple. Just go to right column and add alt-text under image settings.

There’s also a slight difference between alt text and image title. You can learn about both in this post.
5- Use caption in the image
Too often, we don’t use captions in our blog images. But, it’s always a good idea to write a nice caption for your blog images. It further tells users what the image is about, where it was taken or some other details about the image.
Related : What to do right after installing wordpress? 20 steps to do after installing wordpress on your new site.
6- Give credit
Warning: You can get sued using a copyrighted photo! Yes, it has happened with bloggers and businesses many times.
What does that mean?
Legally, you are not supposed to use any picture you find on the internet, including Google, community forums or social media sites.
- Get photos from sites like Shutterstock, DepositPhotos etc
- Download photos from stock photo websites
- Look for sites where photographers share their images under Creative Common Zero license. That means, anyone can use their photos on their sites. But, if you upload photos you don’t own the copyright to, you may be held responsible for infringement.
- Even if you use photos from free sites. It’s always a good idea to credit the source.
If you still wonder how someone can be sued for using a photo?
You have to read how using a copyrighted photo without permission got him sued. And, another story from a blogger who used an image from Google and costed $7500.
What to do instead?
- Always be careful before using the images on your website
- Use images with CCO license and read the terms in detail
- Buy your own images with sites like Pixistock, Ivorymix, Shutterstock and depositphotos
- Take your own photos.
- Create your own custom graphics using Canva or any other tool
- Always credit the source if you are using an image from a site that requires credit. Most sites ask for a link and that should be okay.
Related: Are you even blogging legally? Get started with this ultimate legal guide for bloggers. You should be ready with legal pages.
7- Add links when required
In some cases, blog visitors directly click on the image. Ensure that your images have links when it’s required. For example, if you include an image to your social media profile or maybe, Instagram. So, remember to add the link to your Instagram profile so it will be redirected to it.
Similarly, if you have added an image of another blogger, an infographic or a mockup, make sure to provide a link to your image.
That’s how you optimize images for web.
Related: Interested in building backlinks? Here are top favorite and FREE methods to get backlinks for your blog.
Best Image optimization wordpress plugins
If you are using WordPress.org then you can download these free or premium wordpress plugins for optimizing your blog images. Having an image optimization plugin is a must for wordpress users.
Here are few options for you;
Shortpixel – I totally recommend it and you can get the free version also. It allows you to check for 100 photos which is a good idea. With premium, you also get more features. Click here to upgrade the plan. I recommend buying annual plan for only $20.
EWWW image optimizer – This is another popular wordpress plugin that you can use on your site for image compression. It’s a popular plugin and it gets regular updates. Use the free version for compressing your images.
TINYPNG – Another great plugin is tinypng wordpress plugin for image optimization. It compresses jpeg, and png formats. The free plan allows 100 monthly images.
Imagify – This plugin by WpMedia allows us to compress 25MB of images for free. It’s also a strong plugin for good image compressions. As soon as you upload this plugin, your images including thumbnails will be automatically compressed. This plugin is also compatible with woocommerce and NextGen gallery.
Free Online Image optimization tools
Well, you can also optimize images online for free.
How about using free online image optimization tools to optimize images? There are several tools that we also use to compress images online and they work great. Let me share some free resources to compress blog images.
Tinypng – This is my favorite online tool to compress jpeg and png image files. It’s so quick, and easy to use. If you want small size images for social media, website or emails then you can use this free tool for image compression. Just drop your image file and it will be ready in few seconds.
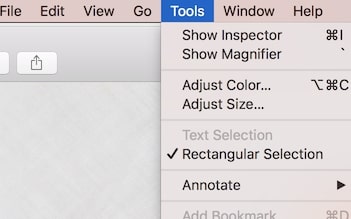
Resize image with your Mac – If you’re a mac user, you can use the edit the image using the resize image tool. It allows you to compress the size, and the quality of the image. I also use this for resizing my images sometimes. You can simply edit the image and click to adjust size. It works fine for me, and it also shows how much size the image has reduced.

Imagelr – This new tool works exactly the same. Upload images and resize as you want.
Compressjpeg – This is another free online tool to compress jpeg formats. You can also upload up to 20 images.
Wrapping up
I hope you learn several ways and ideas to optimize images in wordpress. This guide should also help you to optimize images for SEO and better website rankings.
Don’t forget that image optimization is an important SEO ranking factor. You can also spend a few hours today or next week to optimize blog images. I know there are like dozens of things pending. Bookmark this post and add the pin below to your SEO Pinterest board so that you can come back to this post later.
Tell me, do you optimize images for your blog? What wordpress plugin do you use to compress images? What’s your experience?



I love this post! It’s full of helpful information. I feel like people often forget about image SEO but and think it’s not important but it is. I think of SEO as one big puzzle and to be able to put the puzzle together you need all the pieces. And image SEO is one of those pieces.
I also use Shortpixel and I love it! From all the image optimization plugins I’ve tried this one gives the best results xx
Hey Arfa Nazeer ,
Great post with great guide. It is my first time commenting on your blog post and i must say that you have shared an incredible & effective tips to optimize the image for blog.
Reducing the size of an image without its quality is truly vital, whereas an optimized image helps to improve the seo and page loading time. Again thanks for including the importance of an ptimized image for blog, whereas an optimized image provide us several benefits. Your tips to find the best images for website is also great and helpful for several users, as it will help them to search the best image for their website.
Naming the image file properly is really important, whereas reducing the size of an image is also necessary. Writing a good caption for blog images is also an important one, as it helps to get several details about an image. Caption of an image also tells us many things like what the image is about. Including links are also vital, hence it is important to include the links whenever required. Your list of image optimization wordpress plugins that you have included are also great and also thanks for including the links of each plugins. As this post will help several users, readers and people for optimizing the image for their blog, so that they could generate more traffic to their blog posts and rank higher.
Truly informative post and thanks for sharing.
Very helpful post. I do have a question. When you talk about naming the file does it need to be renamed at the computer level or can you just rename it in Word Press? Thanks for the help 🙂
Hey Cynthia!
I suggest naming it in your computer files. So, when you upload them to your wordpress library, it already has the name. If you skip naming it at first, you can always rename and it should be okay.
Hey Valentina!
Thank you for stopping by. I totally agree with SEO as a big puzzle. You got to put all the pieces together for a significant boost. I do think that image SEO is an extra step but it’s worth doing. Yeah, shortpixel is so amazing! I had a bad experience with other plugins :-/ So, yeah.
Thanks for sharing the details, very useful and helping in many ways!
Very nice post about pictures optimization. Thanks for sharing these information.
Optimizing image is as important as SEO but i have a question I have already compressed my images in WordPress but still getting an error related to compression, Can you help me with that.
I have recently installed Shortpixel and so far loving it. I have a question, if I activate lazy load will this also help in the site speed? Thank you so much Arfa for your help always.
This post is timely for me! Also is that navigation at the top a plugin? I love it!
One more thing! I just got shortpixel and compressed all my images. And I’ve resized my images to 1200x 600 px. But I personally prefer on my blog the look of 500x750x , but when I resize to that it looks crazy pixelated. If my images are compressed, can I shrink the image in wordpress to be the size I want (so it would still maintain its 1200×600 px, but be smaller for viewers?)
Also, when you edit photos in wordpress and click the button to rescale, does that resize the pixels too, or is it the same as when you shrink it in the editor where it just looks smaller but is still large?
Thanks!
That’s awesome!
Which navigation exactly, Tisha?
Loved this post on how to optimize images for blog! Excited to do image SEO for bloggers 🙂
It’s so important to use the right-sized images on your blog! Thanks so much for this epic guide to optimizing images.
Super helpful post! Thank you for the plug in recommendations for compressing images directly in WordPress! (I had actually still been using an outside online image compressor, this will definitely save me a few extra steps!)
Yeah! I was looking for these tips and advice everywhere as blog images are so important. And, that is when I also found Shortpixel which is extremely useful for optimization.
Thank you so much, Nadalie! Images can slow your site so bad and that’s why one needs to understand image optimization.
Yaay! Super happy you have found this helpful, Marina.
You’ve got some great suggestions here. I think a lot of bloggers overlook the importance of image optimization – I know that I did in the beginning! I had an image in my sidebar that was far larger than it needed to be (1080×1080 vs 300×300). Just making that one change took the blog from a D to a B ranking in site speed on GTMetrix. It goes to show how important that one little step actually is!
Great article!
Thanks for sharing the best tips to optimize images for the blog. Keep sharing such types of valuable posts.
Have never considered using caption for my images thought they are never useful. Thank God I found this post. Thank you for so much elaboration
Super happy to know that 🙂
This is something I haven’t paid much attention to. I will make sure to optimize my images from now on!
Absolutely! Optimizing images are so important for your blog speed and performance.